

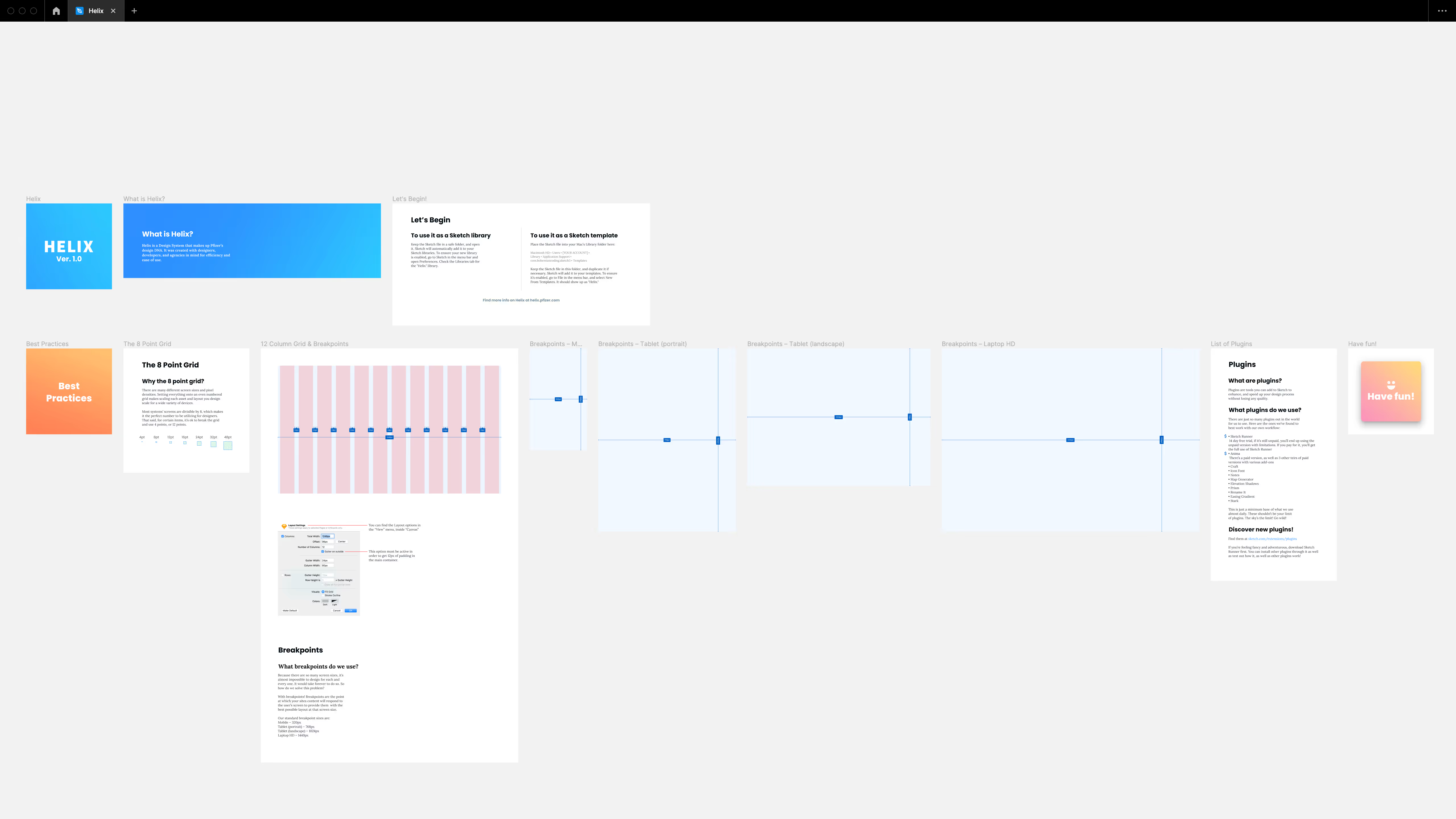
I led the design of Helix, Pfizer’s first design system. It began as a Sketch UI kit and grew into a 650+ component library in Figma. Across Helix 2.0 and 3.0, I introduced design tokens, added an ISI component, and guided a migration to Figma. These updates improved consistency and scalability, while documentation and office hours helped establish Helix as part of Pfizer’s design culture.

Our journey began in 2018 when we started with a Sketch UI Kit, initially used for hackathons, design thinking workshops, rebrands, and product redesigns. This early version served as a foundation for our design efforts.









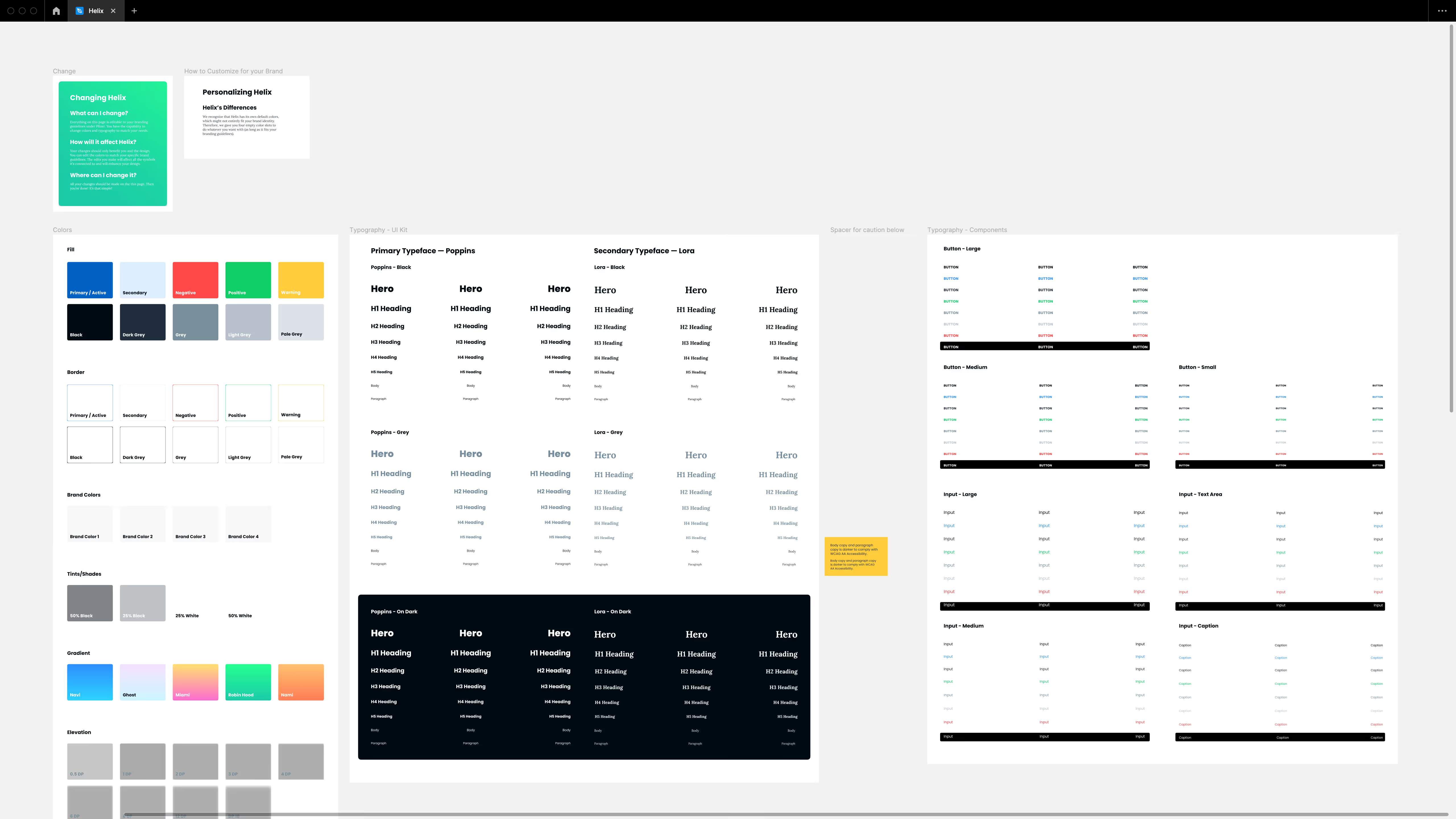
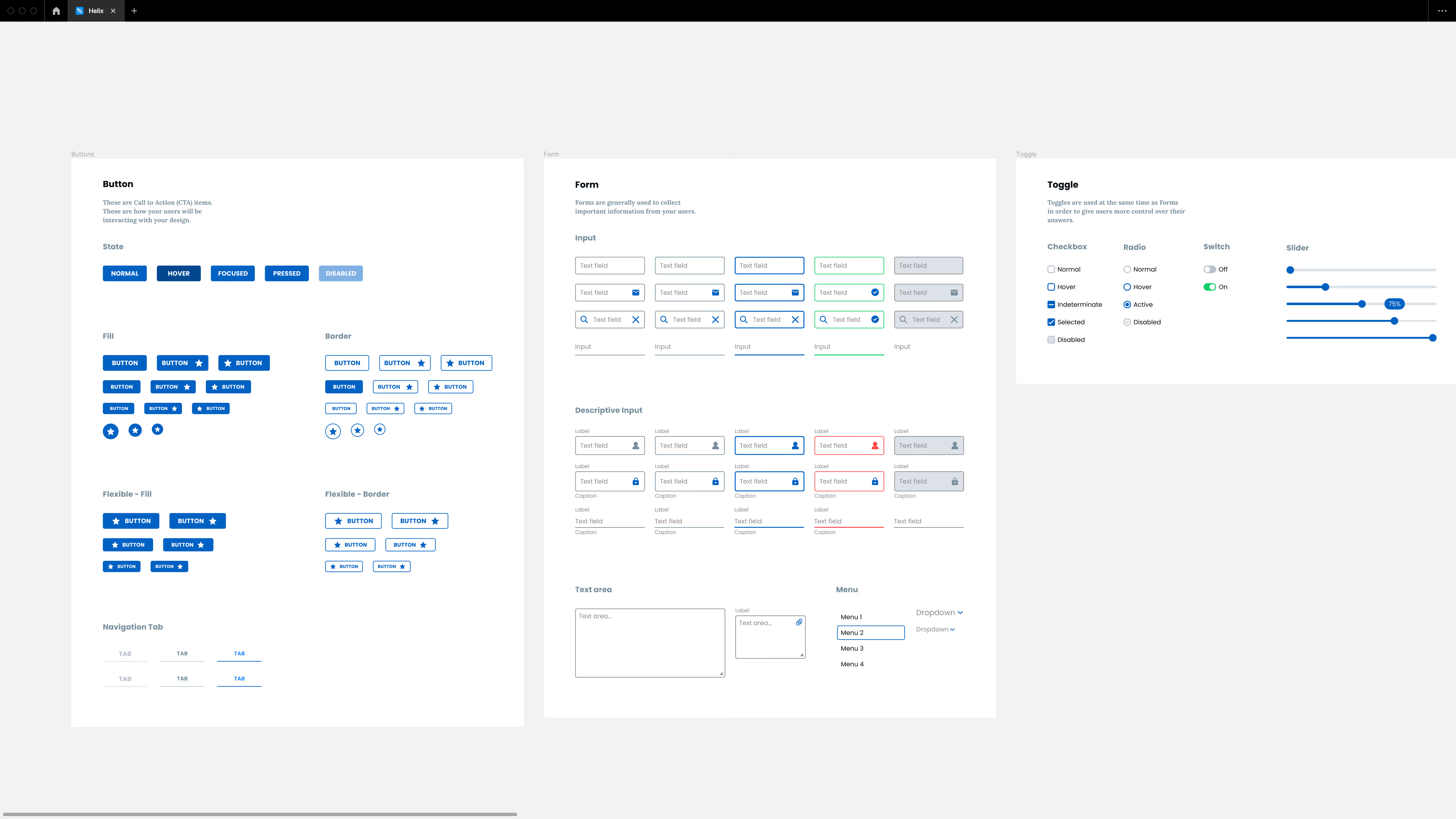
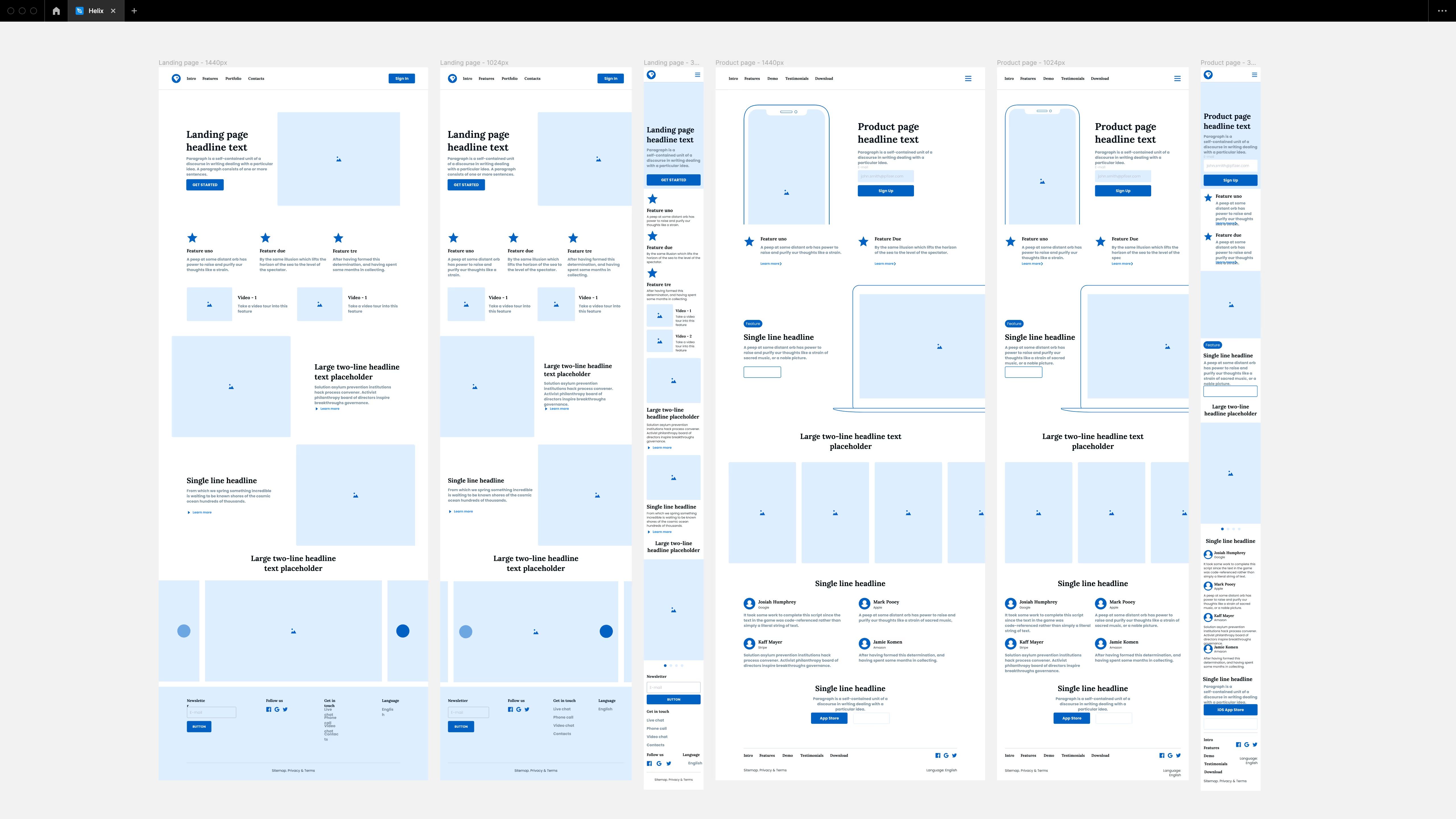
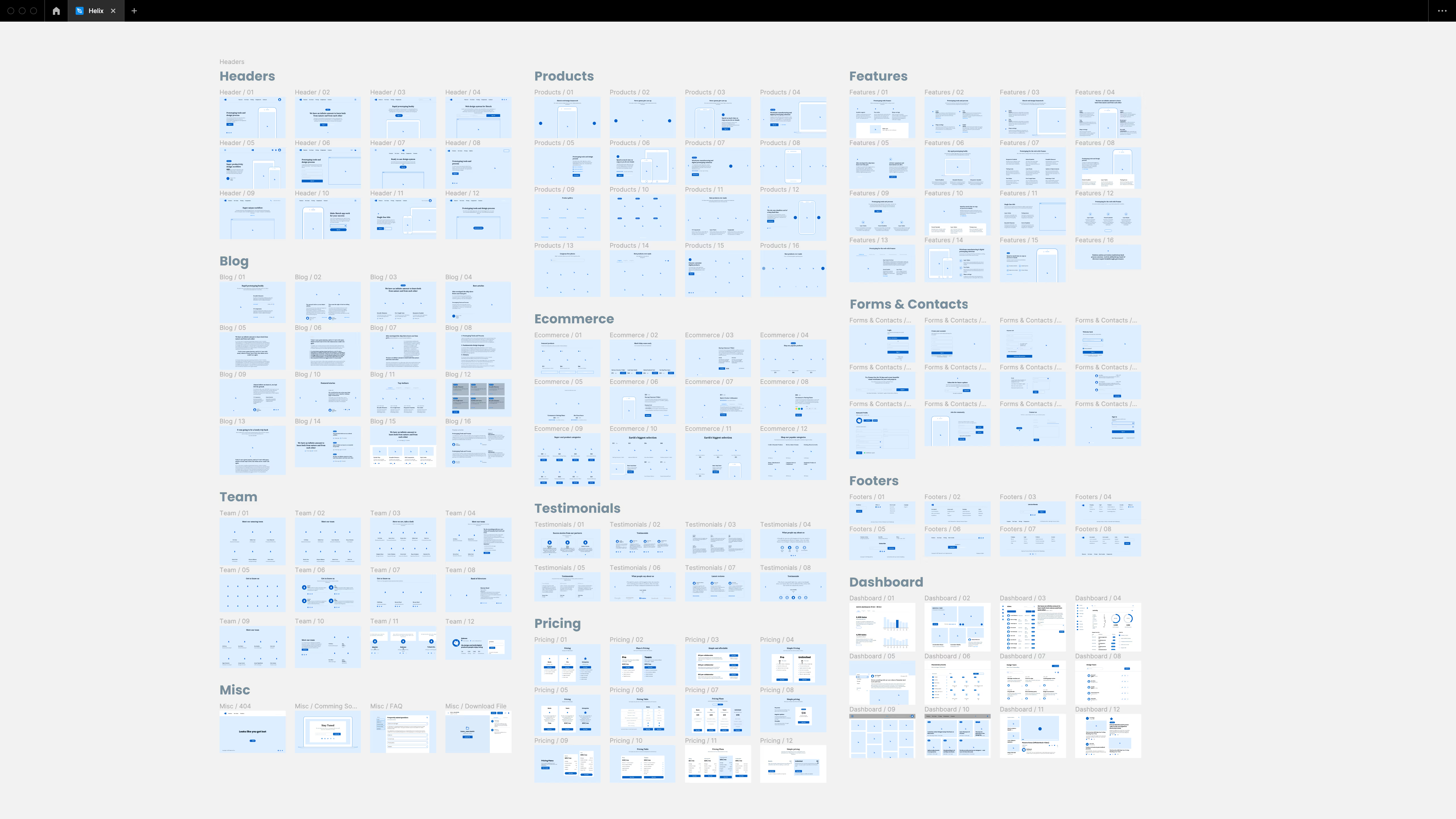
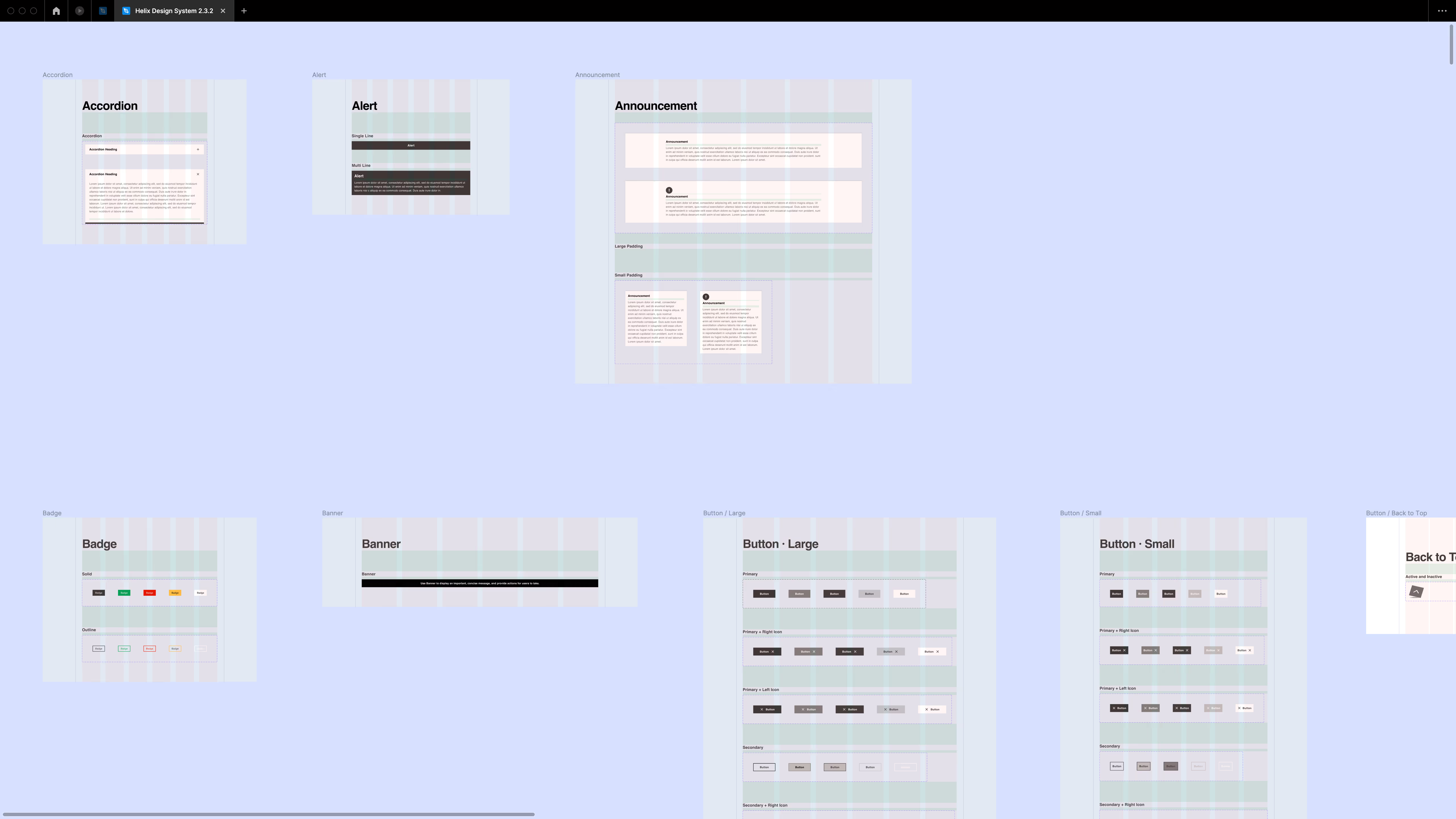
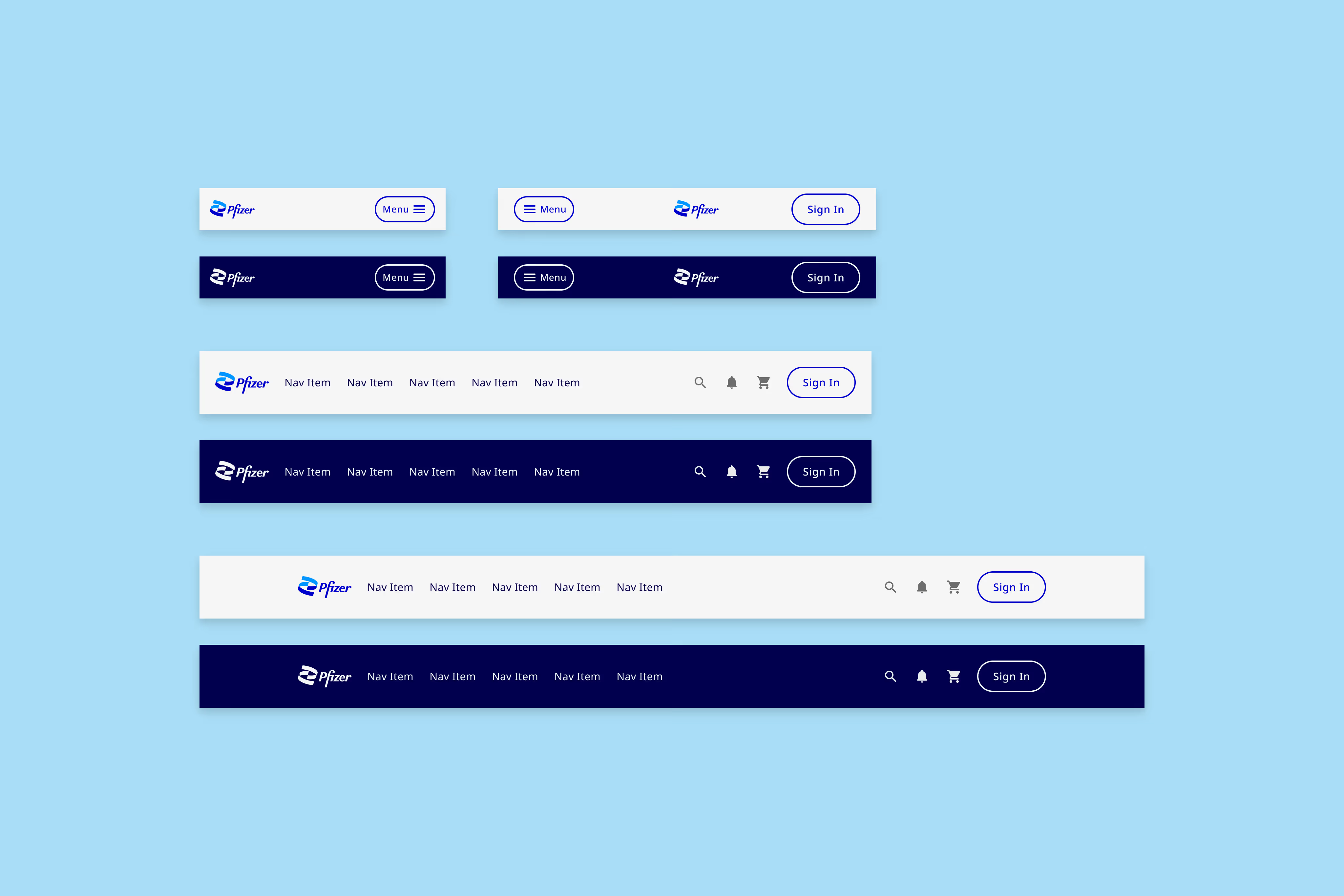
In 2019, we released Helix 2.0, a significant milestone in the evolution of the Design System. During this phase, we partnered with SuperFriendly to collaborate on version 2.0. We expanded our efforts by creating a brand-agnostic component library in Sketch, built with 480+ reusable components. This marked a substantial leap forward in ensuring consistency and efficiency across our design projects.





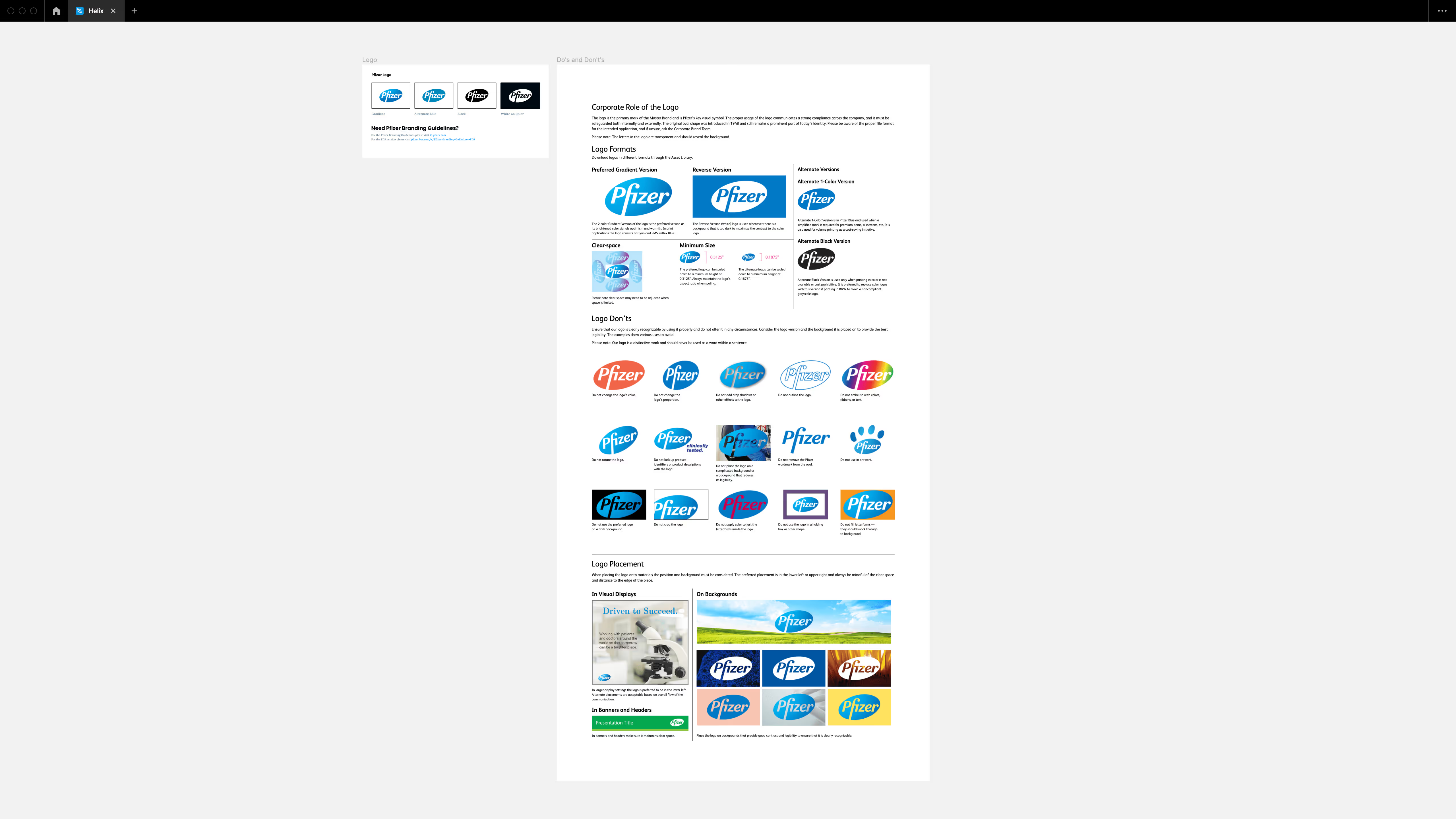
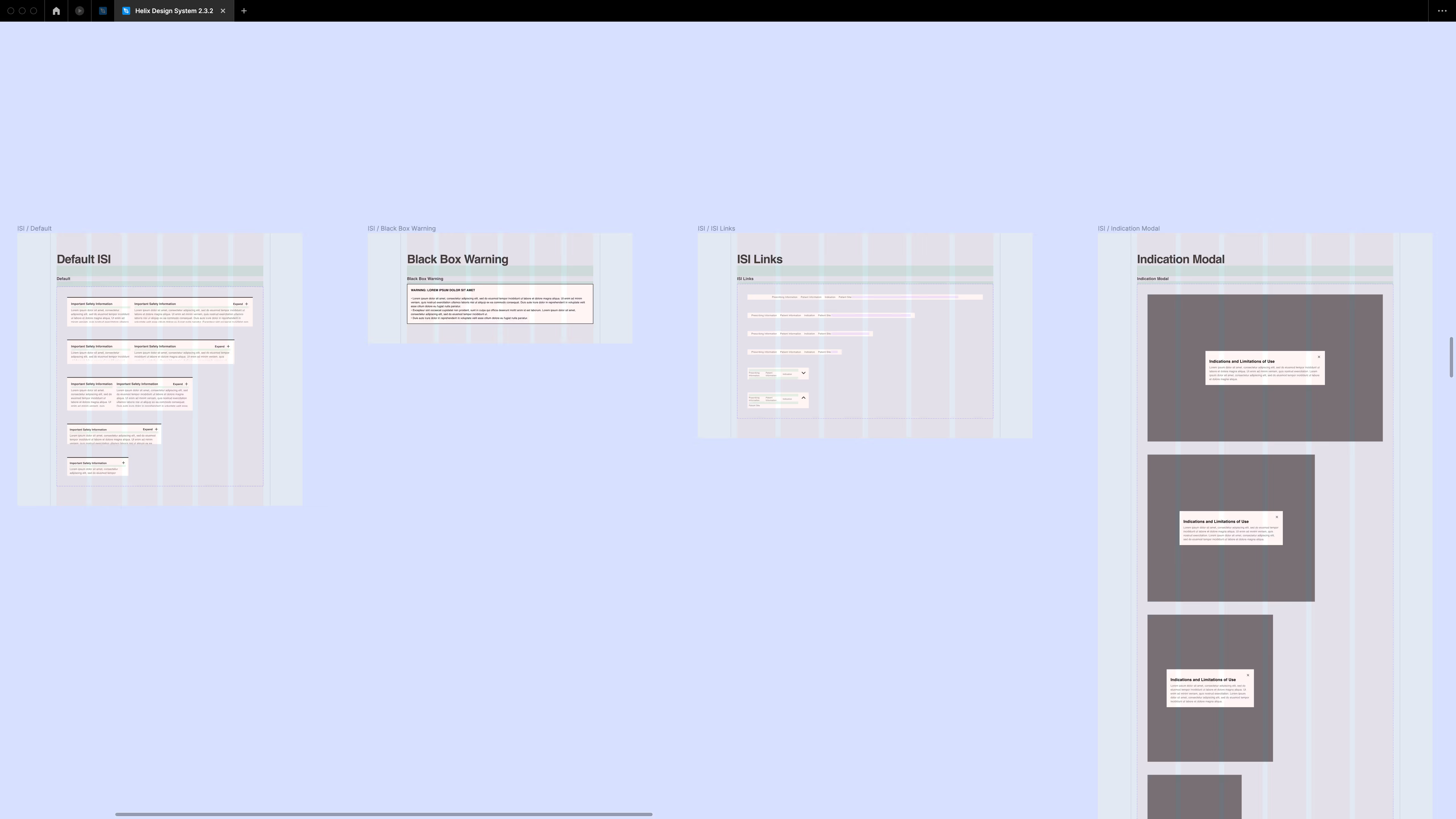
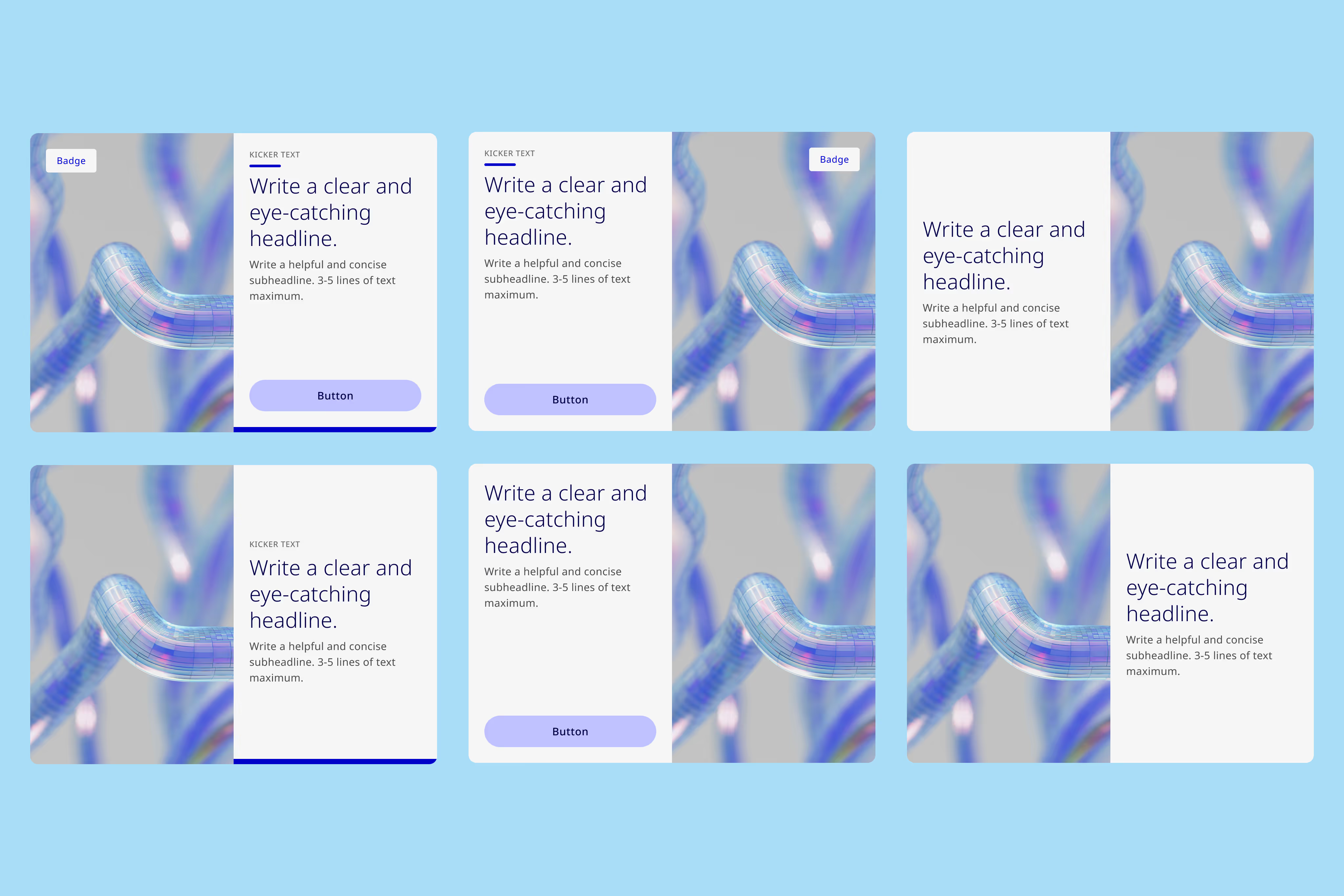
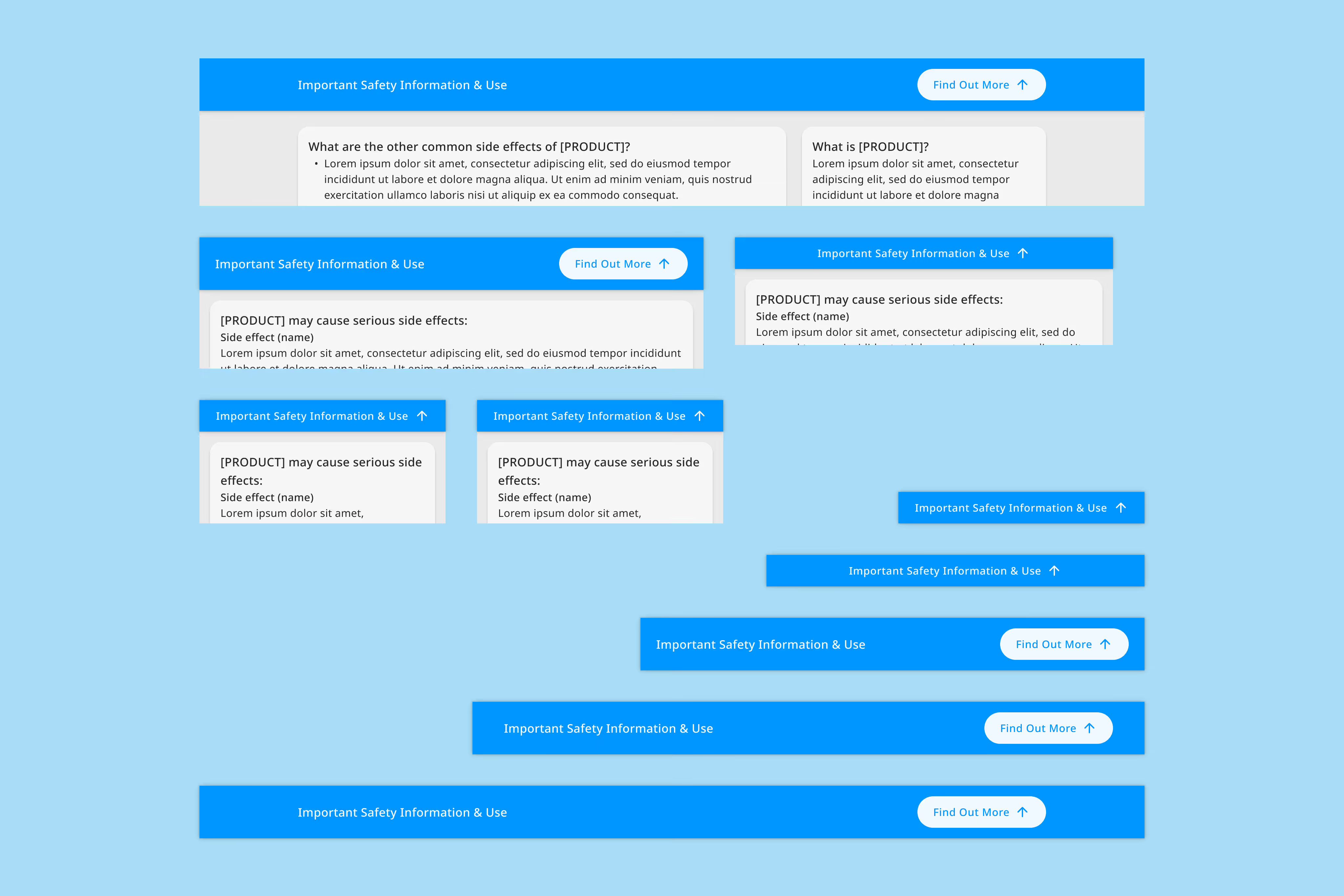
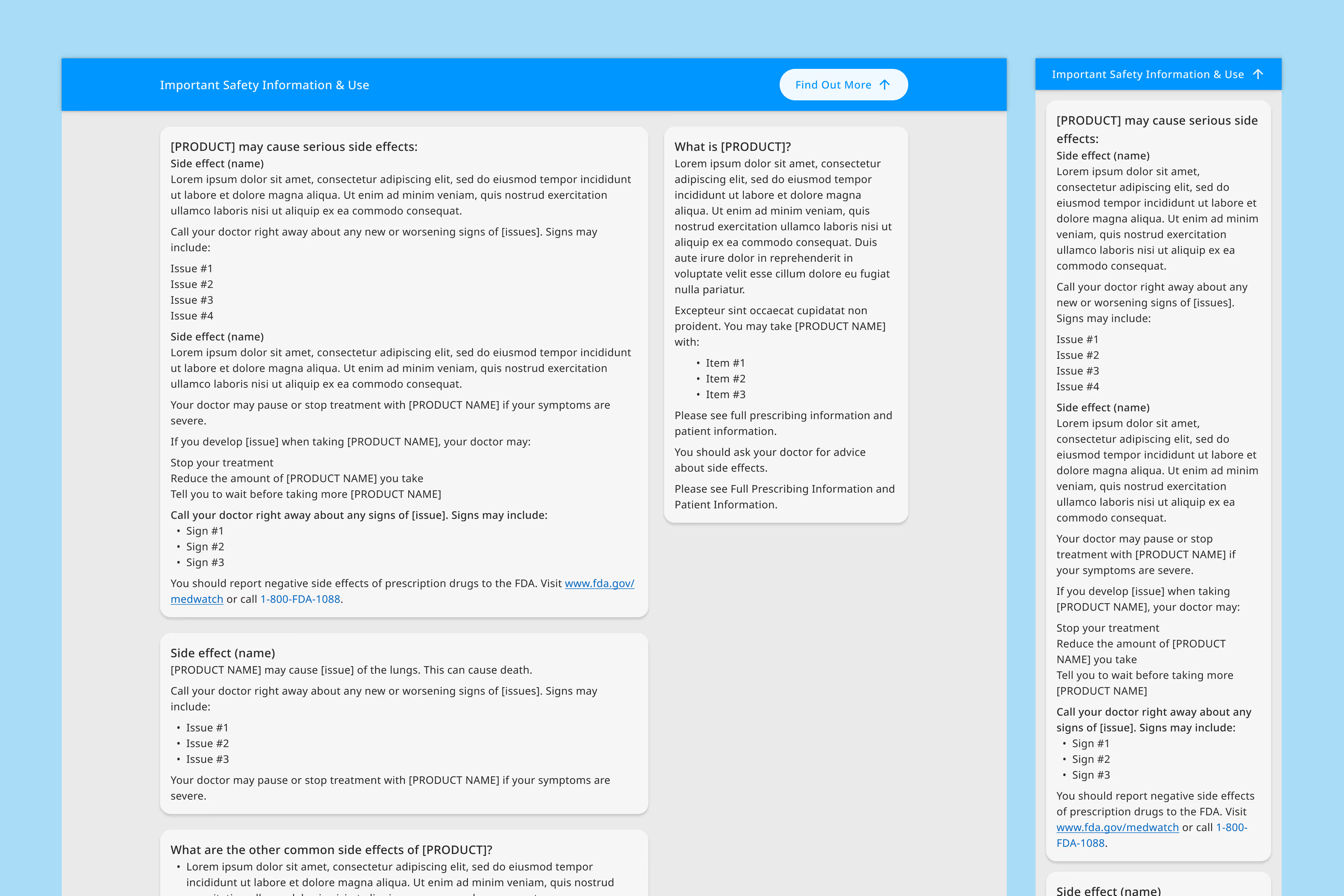
In 2023, I led the release of Helix 3.0, evolving the system to align with Pfizer’s rebrand and scaling it for wider adoption. Key updates included a new base theme, an ISI component for safety information, and a migration to Figma, expanding the library to more than 650 components.
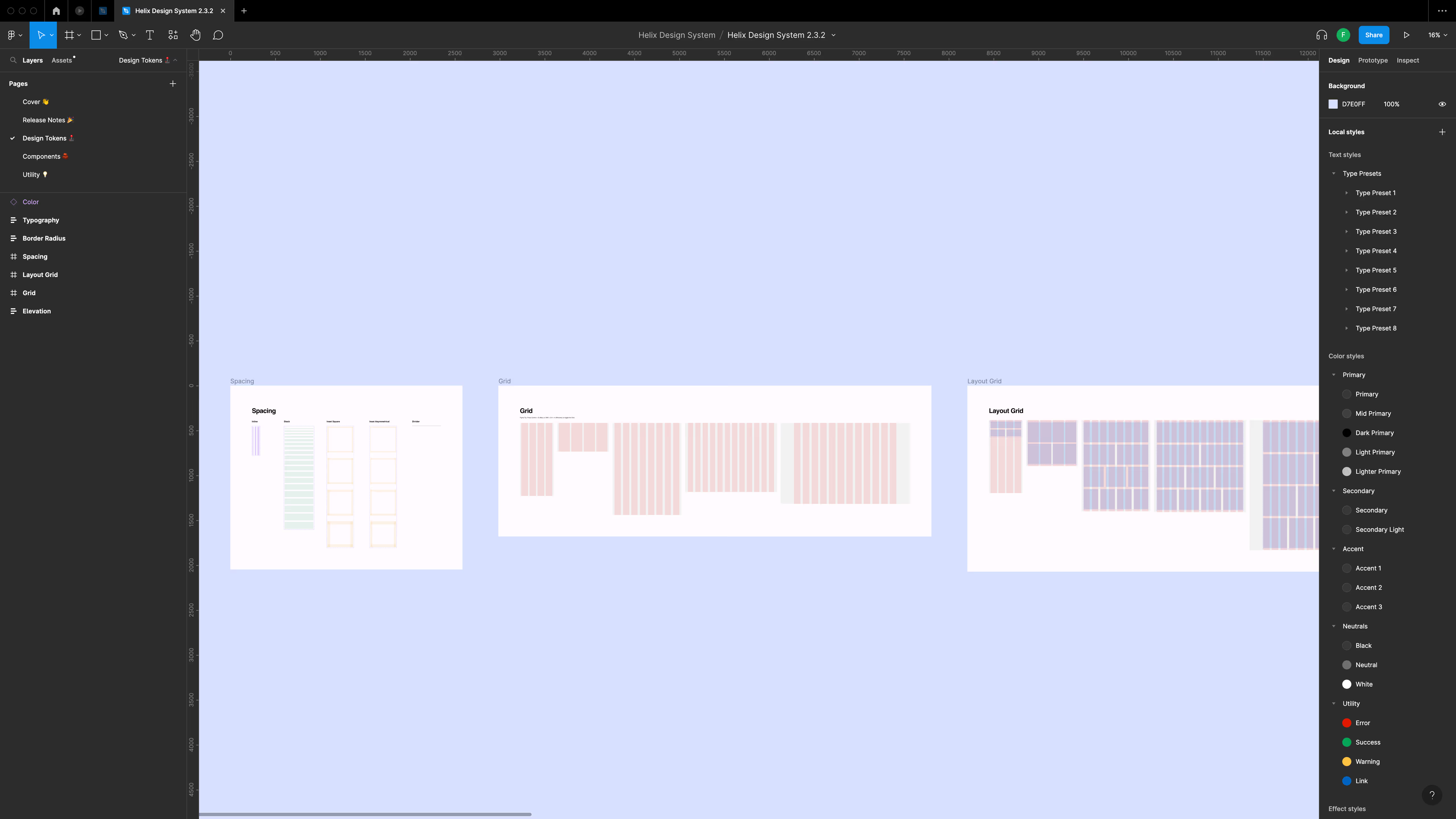
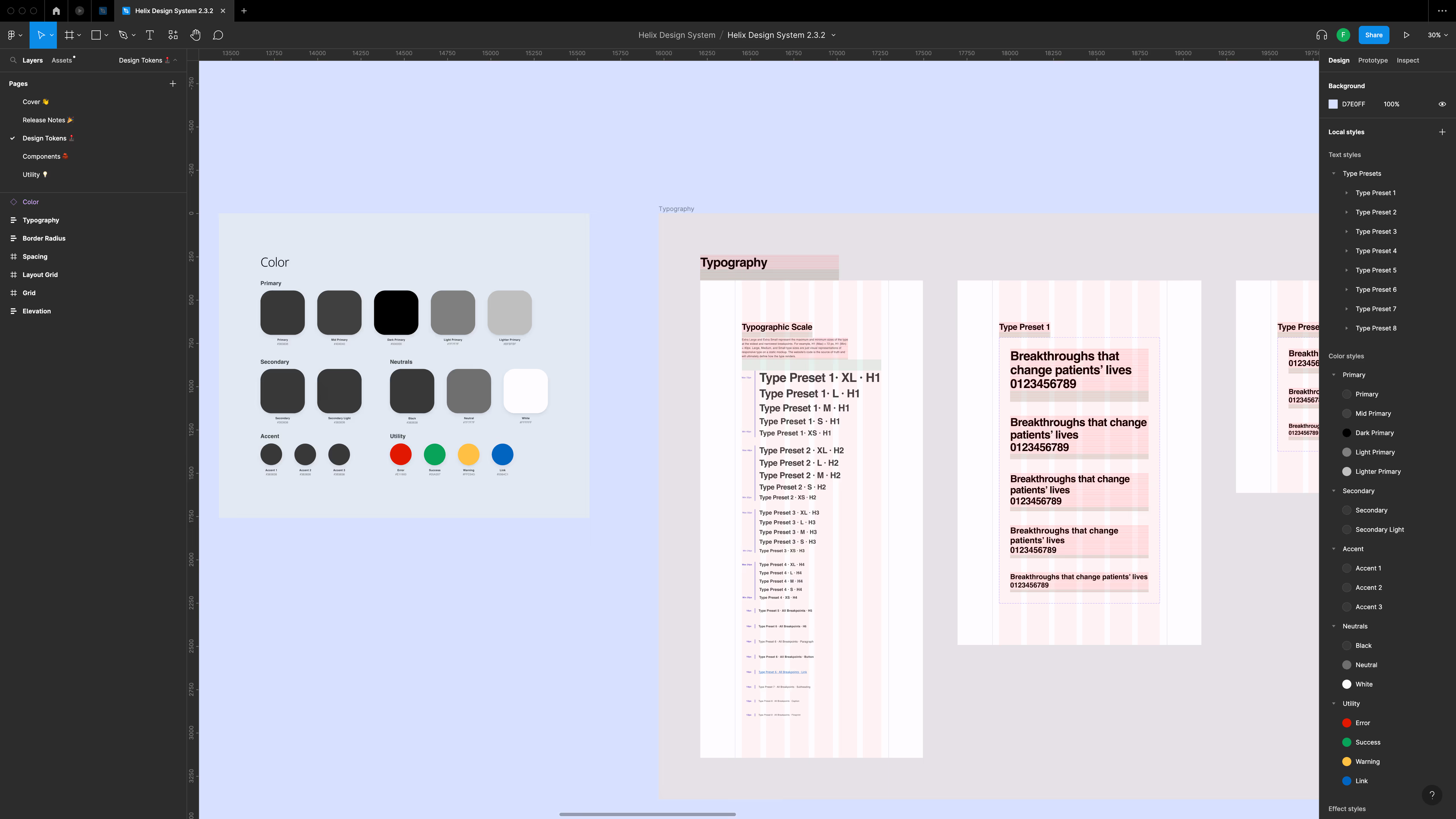
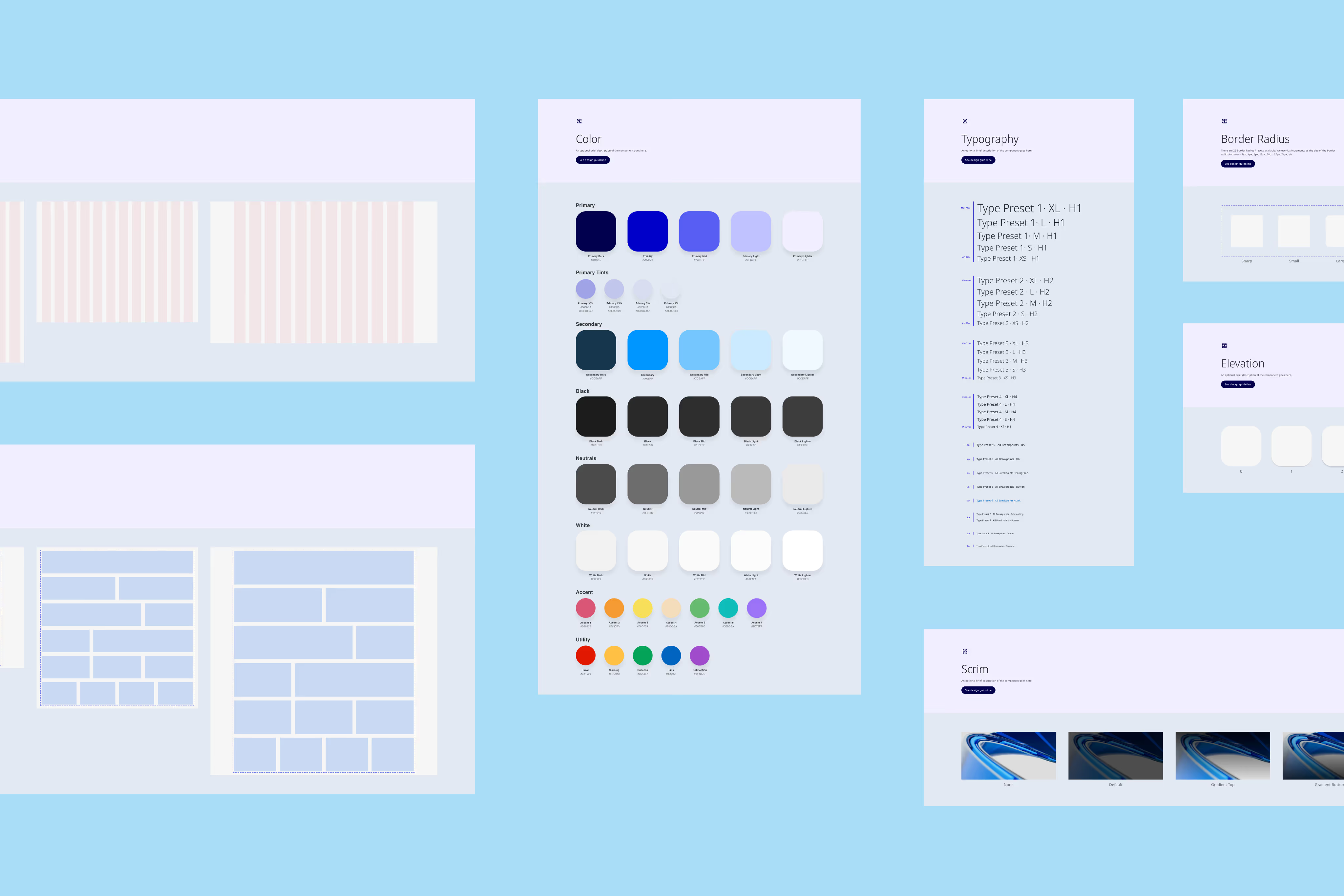
To support scalability, I introduced new design tokens as the foundation for styling and piloted Material Theme Builder to explore a systematic approach to color. Alongside the visual refresh, I drove rebrand explorations through mood boards, logo studies, and a comprehensive style guide.
To embed Helix into daily practice, I set up office hours, documentation, and a roadmap, giving teams the guidance and support needed to design faster and with confidence.
Helix 3.0 strengthened Pfizer’s digital ecosystem by creating consistency at scale and enabling teams to deliver cohesive, brand-aligned experiences with greater efficiency.







The Helix Design System played a pivotal role in building and maintaining 85 brand websites across Pfizer's digital ecosystem. These websites benefited from the consistent design language and efficient workflows provided by the Design System.
The Helix Design System facilitated the deployment of an impressive 66,000 pages through the Helix Web Builder platform. This extensive deployment demonstrates the widespread adoption and utilization of the Design System across Pfizer's digital properties.
The implementation of the Helix Design System resulted in significant time savings. An average of 36 hours worth of software development time was saved per project, thanks to the reusable components, standardized design patterns, and streamlined workflows offered by the Design System.
The Helix Design System contributed to the development of the first industry standard for presenting Important Safety Information (ISI). This crucial component addresses user comprehension and medication safety. There are plans to propose this industry standard to the FDA, further solidifying the Design System's impact on user safety and industry best practices.
